深度缓冲
简介
到目前为止,我们处理的几何体被投影到 3D 中,但它仍然是完全平坦的。在本章中,我们将向位置添加 Z 坐标,为 3D 网格做好准备。我们将使用第三个坐标在一个正方形上放置另一个正方形,以查看当几何体未按深度排序时出现的问题。
3D 几何体
更改 Vertex 结构体以使用 3D 向量表示位置,并更新相应的 VkVertexInputAttributeDescription 中的 format
struct Vertex {
glm::vec3 pos;
glm::vec3 color;
glm::vec2 texCoord;
...
static std::array<VkVertexInputAttributeDescription, 3> getAttributeDescriptions() {
std::array<VkVertexInputAttributeDescription, 3> attributeDescriptions{};
attributeDescriptions[0].binding = 0;
attributeDescriptions[0].location = 0;
attributeDescriptions[0].format = VK_FORMAT_R32G32B32_SFLOAT;
attributeDescriptions[0].offset = offsetof(Vertex, pos);
...
}
};
接下来,更新顶点着色器以接受和变换 3D 坐标作为输入。之后不要忘记重新编译它!
layout(location = 0) in vec3 inPosition;
...
void main() {
gl_Position = ubo.proj * ubo.view * ubo.model * vec4(inPosition, 1.0);
fragColor = inColor;
fragTexCoord = inTexCoord;
}
最后,更新 vertices 容器以包含 Z 坐标
const std::vector<Vertex> vertices = {
{{-0.5f, -0.5f, 0.0f}, {1.0f, 0.0f, 0.0f}, {0.0f, 0.0f}},
{{0.5f, -0.5f, 0.0f}, {0.0f, 1.0f, 0.0f}, {1.0f, 0.0f}},
{{0.5f, 0.5f, 0.0f}, {0.0f, 0.0f, 1.0f}, {1.0f, 1.0f}},
{{-0.5f, 0.5f, 0.0f}, {1.0f, 1.0f, 1.0f}, {0.0f, 1.0f}}
};
如果您现在运行应用程序,那么您应该看到与之前完全相同的结果。现在是时候添加一些额外的几何体,使场景更有趣,并演示我们将在本章中解决的问题。复制顶点以定义当前正方形正下方的正方形的位置,如下所示
使用 -0.5f 的 Z 坐标,并为额外的正方形添加适当的索引
const std::vector<Vertex> vertices = {
{{-0.5f, -0.5f, 0.0f}, {1.0f, 0.0f, 0.0f}, {0.0f, 0.0f}},
{{0.5f, -0.5f, 0.0f}, {0.0f, 1.0f, 0.0f}, {1.0f, 0.0f}},
{{0.5f, 0.5f, 0.0f}, {0.0f, 0.0f, 1.0f}, {1.0f, 1.0f}},
{{-0.5f, 0.5f, 0.0f}, {1.0f, 1.0f, 1.0f}, {0.0f, 1.0f}},
{{-0.5f, -0.5f, -0.5f}, {1.0f, 0.0f, 0.0f}, {0.0f, 0.0f}},
{{0.5f, -0.5f, -0.5f}, {0.0f, 1.0f, 0.0f}, {1.0f, 0.0f}},
{{0.5f, 0.5f, -0.5f}, {0.0f, 0.0f, 1.0f}, {1.0f, 1.0f}},
{{-0.5f, 0.5f, -0.5f}, {1.0f, 1.0f, 1.0f}, {0.0f, 1.0f}}
};
const std::vector<uint16_t> indices = {
0, 1, 2, 2, 3, 0,
4, 5, 6, 6, 7, 4
};
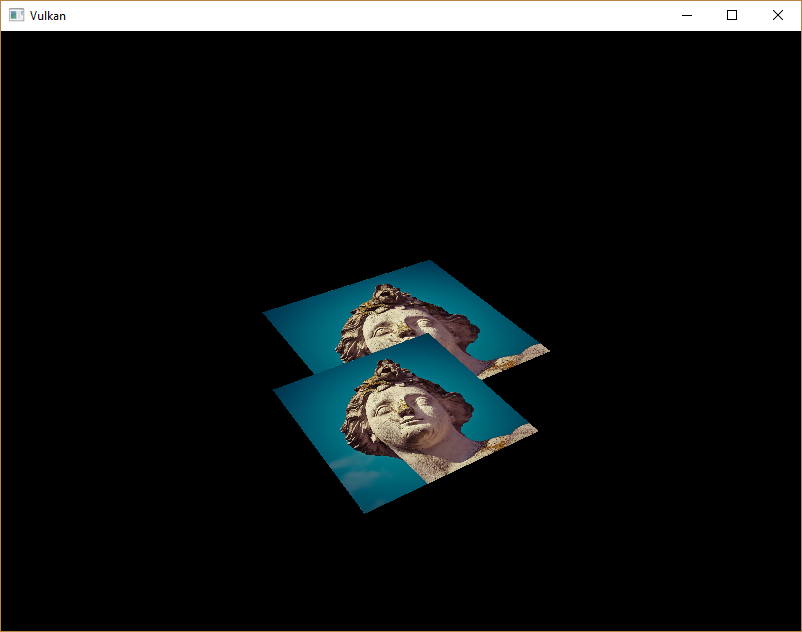
现在运行您的程序,您将看到类似于埃舍尔插图的东西

问题是较低正方形的片段覆盖在较高正方形的片段之上,仅仅是因为它在索引数组中出现得更晚。有两种方法可以解决这个问题
- 按深度从后到前对所有绘制调用进行排序
- 使用深度测试和深度缓冲
第一种方法通常用于绘制透明对象,因为与顺序无关的透明度是一个难以解决的挑战。然而,按深度排序片段的问题更常见的是使用深度缓冲来解决。深度缓冲是额外的附件,它存储每个位置的深度,就像颜色附件存储每个位置的颜色一样。每次光栅化器生成片段时,深度测试都会检查新片段是否比前一个片段更近。如果不是,则丢弃新片段。通过深度测试的片段将其自身的深度写入深度缓冲。可以从片段着色器中操作此值,就像可以操作颜色输出一样。
#define GLM_FORCE_RADIANS
#define GLM_FORCE_DEPTH_ZERO_TO_ONE
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
GLM 生成的透视投影矩阵默认将使用 OpenGL 的 -1.0 到 1.0 深度范围。我们需要配置它以使用 Vulkan 的 0.0 到 1.0 范围,使用 GLM_FORCE_DEPTH_ZERO_TO_ONE 定义。
深度图像和视图
深度附件基于图像,就像颜色附件一样。不同之处在于交换链不会自动为我们创建深度图像。我们只需要一个深度图像,因为一次只运行一个绘制操作。深度图像将再次需要三要素资源:图像、内存和图像视图。
VkImage depthImage;
VkDeviceMemory depthImageMemory;
VkImageView depthImageView;
创建一个新函数 createDepthResources 来设置这些资源
void initVulkan() {
...
createCommandPool();
createDepthResources();
createTextureImage();
...
}
...
void createDepthResources() {
}
创建深度图像非常简单。它应该具有与颜色附件相同的分辨率(由交换链 extent 定义),适用于深度附件的图像用途,最佳平铺和设备本地内存。唯一的问题是:深度图像的正确格式是什么?格式必须包含深度分量,由 VK_FORMAT_ 中的 _D??_ 指示。
与纹理图像不同,我们不一定需要特定的格式,因为我们不会直接从程序访问纹素。它只需要具有合理的精度,至少 24 位在实际应用中很常见。有几种格式符合此要求
-
VK_FORMAT_D32_SFLOAT:32 位浮点数用于深度 -
VK_FORMAT_D32_SFLOAT_S8_UINT:32 位有符号浮点数用于深度和 8 位模板分量 -
VK_FORMAT_D24_UNORM_S8_UINT:24 位浮点数用于深度和 8 位模板分量
模板分量用于模板测试,这是可以与深度测试结合使用的附加测试。我们将在以后的章节中介绍这一点。
我们可以简单地使用 VK_FORMAT_D32_SFLOAT 格式,因为对它的支持非常普遍(参见硬件数据库),但尽可能为我们的应用程序添加一些额外的灵活性是很好的。我们将编写一个函数 findSupportedFormat,它接受从最理想到最不理想的候选格式列表,并检查哪个是第一个受支持的
VkFormat findSupportedFormat(const std::vector<VkFormat>& candidates, VkImageTiling tiling, VkFormatFeatureFlags features) {
}
格式的支持取决于平铺模式和用途,因此我们还必须将这些作为参数包含在内。可以使用 vkGetPhysicalDeviceFormatProperties 函数查询格式的支持情况
for (VkFormat format : candidates) {
VkFormatProperties props;
vkGetPhysicalDeviceFormatProperties(physicalDevice, format, &props);
}
VkFormatProperties 结构体包含三个字段
-
linearTilingFeatures:线性平铺支持的用例 -
optimalTilingFeatures:最佳平铺支持的用例 -
bufferFeatures:缓冲支持的用例
只有前两个与这里相关,我们检查的那个取决于函数的 tiling 参数
if (tiling == VK_IMAGE_TILING_LINEAR && (props.linearTilingFeatures & features) == features) {
return format;
} else if (tiling == VK_IMAGE_TILING_OPTIMAL && (props.optimalTilingFeatures & features) == features) {
return format;
}
如果候选格式都不支持所需的用途,那么我们可以返回一个特殊值或直接抛出异常
VkFormat findSupportedFormat(const std::vector<VkFormat>& candidates, VkImageTiling tiling, VkFormatFeatureFlags features) {
for (VkFormat format : candidates) {
VkFormatProperties props;
vkGetPhysicalDeviceFormatProperties(physicalDevice, format, &props);
if (tiling == VK_IMAGE_TILING_LINEAR && (props.linearTilingFeatures & features) == features) {
return format;
} else if (tiling == VK_IMAGE_TILING_OPTIMAL && (props.optimalTilingFeatures & features) == features) {
return format;
}
}
throw std::runtime_error("failed to find supported format!");
}
我们现在将使用此函数创建一个 findDepthFormat 辅助函数,以选择具有深度分量并支持用作深度附件的格式
VkFormat findDepthFormat() {
return findSupportedFormat(
{VK_FORMAT_D32_SFLOAT, VK_FORMAT_D32_SFLOAT_S8_UINT, VK_FORMAT_D24_UNORM_S8_UINT},
VK_IMAGE_TILING_OPTIMAL,
VK_FORMAT_FEATURE_DEPTH_STENCIL_ATTACHMENT_BIT
);
}
在这种情况下,请确保使用 VK_FORMAT_FEATURE_ 标志而不是 VK_IMAGE_USAGE_。所有这些候选格式都包含深度分量,但后两种格式也包含模板分量。我们尚未使用它,但在对具有这些格式的图像执行布局转换时,我们需要考虑到这一点。添加一个简单的辅助函数,告诉我们选择的深度格式是否包含模板分量
bool hasStencilComponent(VkFormat format) {
return format == VK_FORMAT_D32_SFLOAT_S8_UINT || format == VK_FORMAT_D24_UNORM_S8_UINT;
}
调用该函数以从 createDepthResources 中查找深度格式
VkFormat depthFormat = findDepthFormat();
我们现在拥有调用 createImage 和 createImageView 辅助函数所需的所有信息
createImage(swapChainExtent.width, swapChainExtent.height, depthFormat, VK_IMAGE_TILING_OPTIMAL, VK_IMAGE_USAGE_DEPTH_STENCIL_ATTACHMENT_BIT, VK_MEMORY_PROPERTY_DEVICE_LOCAL_BIT, depthImage, depthImageMemory);
depthImageView = createImageView(depthImage, depthFormat);
但是,createImageView 函数当前假定子资源始终是 VK_IMAGE_ASPECT_COLOR_BIT,因此我们需要将该字段转换为参数
VkImageView createImageView(VkImage image, VkFormat format, VkImageAspectFlags aspectFlags) {
...
viewInfo.subresourceRange.aspectMask = aspectFlags;
...
}
更新对此函数的所有调用以使用正确的 aspect
swapChainImageViews[i] = createImageView(swapChainImages[i], swapChainImageFormat, VK_IMAGE_ASPECT_COLOR_BIT);
...
depthImageView = createImageView(depthImage, depthFormat, VK_IMAGE_ASPECT_DEPTH_BIT);
...
textureImageView = createImageView(textureImage, VK_FORMAT_R8G8B8A8_SRGB, VK_IMAGE_ASPECT_COLOR_BIT);
创建深度图像就到此为止。我们不需要映射它或将另一个图像复制到它,因为我们将在渲染Pass开始时像颜色附件一样清除它。
显式转换深度图像
我们不需要显式地将图像的布局转换为深度附件,因为我们将在渲染Pass中处理这个问题。但是,为了完整起见,我仍然会在本节中描述该过程。如果您愿意,可以跳过它。
在 createDepthResources 函数的末尾调用 transitionImageLayout,如下所示
transitionImageLayout(depthImage, depthFormat, VK_IMAGE_LAYOUT_UNDEFINED, VK_IMAGE_LAYOUT_DEPTH_STENCIL_ATTACHMENT_OPTIMAL);
未定义的布局可以用作初始布局,因为没有现有的深度图像内容很重要。我们需要更新 transitionImageLayout 中的一些逻辑以使用正确的子资源 aspect
if (newLayout == VK_IMAGE_LAYOUT_DEPTH_STENCIL_ATTACHMENT_OPTIMAL) {
barrier.subresourceRange.aspectMask = VK_IMAGE_ASPECT_DEPTH_BIT;
if (hasStencilComponent(format)) {
barrier.subresourceRange.aspectMask |= VK_IMAGE_ASPECT_STENCIL_BIT;
}
} else {
barrier.subresourceRange.aspectMask = VK_IMAGE_ASPECT_COLOR_BIT;
}
尽管我们没有使用模板分量,但我们确实需要在深度图像的布局转换中包含它。
最后,添加正确的访问掩码和管线阶段
if (oldLayout == VK_IMAGE_LAYOUT_UNDEFINED && newLayout == VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL) {
barrier.srcAccessMask = 0;
barrier.dstAccessMask = VK_ACCESS_TRANSFER_WRITE_BIT;
sourceStage = VK_PIPELINE_STAGE_TOP_OF_PIPE_BIT;
destinationStage = VK_PIPELINE_STAGE_TRANSFER_BIT;
} else if (oldLayout == VK_IMAGE_LAYOUT_TRANSFER_DST_OPTIMAL && newLayout == VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL) {
barrier.srcAccessMask = VK_ACCESS_TRANSFER_WRITE_BIT;
barrier.dstAccessMask = VK_ACCESS_SHADER_READ_BIT;
sourceStage = VK_PIPELINE_STAGE_TRANSFER_BIT;
destinationStage = VK_PIPELINE_STAGE_FRAGMENT_SHADER_BIT;
} else if (oldLayout == VK_IMAGE_LAYOUT_UNDEFINED && newLayout == VK_IMAGE_LAYOUT_DEPTH_STENCIL_ATTACHMENT_OPTIMAL) {
barrier.srcAccessMask = 0;
barrier.dstAccessMask = VK_ACCESS_DEPTH_STENCIL_ATTACHMENT_READ_BIT | VK_ACCESS_DEPTH_STENCIL_ATTACHMENT_WRITE_BIT;
sourceStage = VK_PIPELINE_STAGE_TOP_OF_PIPE_BIT;
destinationStage = VK_PIPELINE_STAGE_EARLY_FRAGMENT_TESTS_BIT;
} else {
throw std::invalid_argument("unsupported layout transition!");
}
将从深度缓冲读取数据以执行深度测试,以查看片段是否可见,并且在绘制新片段时将写入深度缓冲。读取发生在 VK_PIPELINE_STAGE_EARLY_FRAGMENT_TESTS_BIT 阶段,写入发生在 VK_PIPELINE_STAGE_LATE_FRAGMENT_TESTS_BIT 阶段。您应该选择与指定操作匹配的最早管线阶段,以便在需要时准备好用作深度附件。
渲染 Pass
我们现在将修改 createRenderPass 以包含深度附件。首先指定 VkAttachmentDescription
VkAttachmentDescription depthAttachment{};
depthAttachment.format = findDepthFormat();
depthAttachment.samples = VK_SAMPLE_COUNT_1_BIT;
depthAttachment.loadOp = VK_ATTACHMENT_LOAD_OP_CLEAR;
depthAttachment.storeOp = VK_ATTACHMENT_STORE_OP_DONT_CARE;
depthAttachment.stencilLoadOp = VK_ATTACHMENT_LOAD_OP_DONT_CARE;
depthAttachment.stencilStoreOp = VK_ATTACHMENT_STORE_OP_DONT_CARE;
depthAttachment.initialLayout = VK_IMAGE_LAYOUT_UNDEFINED;
depthAttachment.finalLayout = VK_IMAGE_LAYOUT_DEPTH_STENCIL_ATTACHMENT_OPTIMAL;
format 应该与深度图像本身相同。这次我们不关心存储深度数据 (storeOp),因为它在绘制完成后不会被使用。这可能允许硬件执行额外的优化。就像颜色缓冲一样,我们不关心之前的深度内容,因此我们可以使用 VK_IMAGE_LAYOUT_UNDEFINED 作为 initialLayout。
VkAttachmentReference depthAttachmentRef{};
depthAttachmentRef.attachment = 1;
depthAttachmentRef.layout = VK_IMAGE_LAYOUT_DEPTH_STENCIL_ATTACHMENT_OPTIMAL;
为第一个(也是唯一的)子Pass添加对附件的引用
VkSubpassDescription subpass{};
subpass.pipelineBindPoint = VK_PIPELINE_BIND_POINT_GRAPHICS;
subpass.colorAttachmentCount = 1;
subpass.pColorAttachments = &colorAttachmentRef;
subpass.pDepthStencilAttachment = &depthAttachmentRef;
与颜色附件不同,子Pass只能使用单个深度(+模板)附件。对多个缓冲进行深度测试实际上没有任何意义。
std::array<VkAttachmentDescription, 2> attachments = {colorAttachment, depthAttachment};
VkRenderPassCreateInfo renderPassInfo{};
renderPassInfo.sType = VK_STRUCTURE_TYPE_RENDER_PASS_CREATE_INFO;
renderPassInfo.attachmentCount = static_cast<uint32_t>(attachments.size());
renderPassInfo.pAttachments = attachments.data();
renderPassInfo.subpassCount = 1;
renderPassInfo.pSubpasses = &subpass;
renderPassInfo.dependencyCount = 1;
renderPassInfo.pDependencies = &dependency;
接下来,更新 VkSubpassDependency 结构体以引用两个附件。
dependency.srcStageMask = VK_PIPELINE_STAGE_COLOR_ATTACHMENT_OUTPUT_BIT | VK_PIPELINE_STAGE_EARLY_FRAGMENT_TESTS_BIT;
dependency.dstStageMask = VK_PIPELINE_STAGE_COLOR_ATTACHMENT_OUTPUT_BIT | VK_PIPELINE_STAGE_EARLY_FRAGMENT_TESTS_BIT;
dependency.dstAccessMask = VK_ACCESS_COLOR_ATTACHMENT_WRITE_BIT | VK_ACCESS_DEPTH_STENCIL_ATTACHMENT_WRITE_BIT;
最后,我们需要扩展我们的子Pass依赖项,以确保深度图像的转换与其作为加载操作一部分被清除之间没有冲突。深度图像首先在早期片段测试管线阶段被访问,并且因为我们有一个清除的加载操作,我们应该为写入指定访问掩码。
帧缓冲
下一步是修改帧缓冲创建,以将深度图像绑定到深度附件。转到 createFramebuffers 并将深度图像视图指定为第二个附件
std::array<VkImageView, 2> attachments = {
swapChainImageViews[i],
depthImageView
};
VkFramebufferCreateInfo framebufferInfo{};
framebufferInfo.sType = VK_STRUCTURE_TYPE_FRAMEBUFFER_CREATE_INFO;
framebufferInfo.renderPass = renderPass;
framebufferInfo.attachmentCount = static_cast<uint32_t>(attachments.size());
framebufferInfo.pAttachments = attachments.data();
framebufferInfo.width = swapChainExtent.width;
framebufferInfo.height = swapChainExtent.height;
framebufferInfo.layers = 1;
颜色附件对于每个交换链图像都不同,但相同的深度图像可以被所有交换链图像使用,因为由于我们的信号量,一次只运行一个子Pass。
您还需要移动对 createFramebuffers 的调用,以确保在实际创建深度图像视图之后调用它
void initVulkan() {
...
createDepthResources();
createFramebuffers();
...
}
清除值
因为我们现在有多个具有 VK_ATTACHMENT_LOAD_OP_CLEAR 的附件,所以我们还需要指定多个清除值。转到 recordCommandBuffer 并创建一个 VkClearValue 结构体数组
std::array<VkClearValue, 2> clearValues{};
clearValues[0].color = {{0.0f, 0.0f, 0.0f, 1.0f}};
clearValues[1].depthStencil = {1.0f, 0};
renderPassInfo.clearValueCount = static_cast<uint32_t>(clearValues.size());
renderPassInfo.pClearValues = clearValues.data();
Vulkan 中深度缓冲的深度范围为 0.0 到 1.0,其中 1.0 位于远裁剪面,0.0 位于近裁剪面。深度缓冲中每个点的初始值应该是最远的可能深度,即 1.0。
请注意,clearValues 的顺序应与附件的顺序相同。
深度和模板状态
深度附件现在可以使用了,但仍然需要在图形管线中启用深度测试。它通过 VkPipelineDepthStencilStateCreateInfo 结构体配置
VkPipelineDepthStencilStateCreateInfo depthStencil{};
depthStencil.sType = VK_STRUCTURE_TYPE_PIPELINE_DEPTH_STENCIL_STATE_CREATE_INFO;
depthStencil.depthTestEnable = VK_TRUE;
depthStencil.depthWriteEnable = VK_TRUE;
depthTestEnable 字段指定是否应将新片段的深度与深度缓冲进行比较,以查看是否应丢弃它们。depthWriteEnable 字段指定是否应将通过深度测试的片段的新深度实际写入深度缓冲。
depthStencil.depthCompareOp = VK_COMPARE_OP_LESS;
depthCompareOp 字段指定用于保留或丢弃片段的比较。我们坚持较低深度 = 更近的约定,因此新片段的深度应小于。
depthStencil.depthBoundsTestEnable = VK_FALSE;
depthStencil.minDepthBounds = 0.0f; // Optional
depthStencil.maxDepthBounds = 1.0f; // Optional
depthBoundsTestEnable、minDepthBounds 和 maxDepthBounds 字段用于可选的深度边界测试。基本上,这允许您仅保留落在指定深度范围内的片段。我们不会在本教程中使用此功能。
depthStencil.stencilTestEnable = VK_FALSE;
depthStencil.front = {}; // Optional
depthStencil.back = {}; // Optional
最后三个字段配置模板缓冲操作,我们也不会在本教程中使用它们。如果您想使用这些操作,那么您必须确保深度/模板图像的格式包含模板分量。
pipelineInfo.pDepthStencilState = &depthStencil;
更新 VkGraphicsPipelineCreateInfo 结构体以引用我们刚刚填写的深度模板状态。如果渲染Pass包含深度模板附件,则必须始终指定深度模板状态。
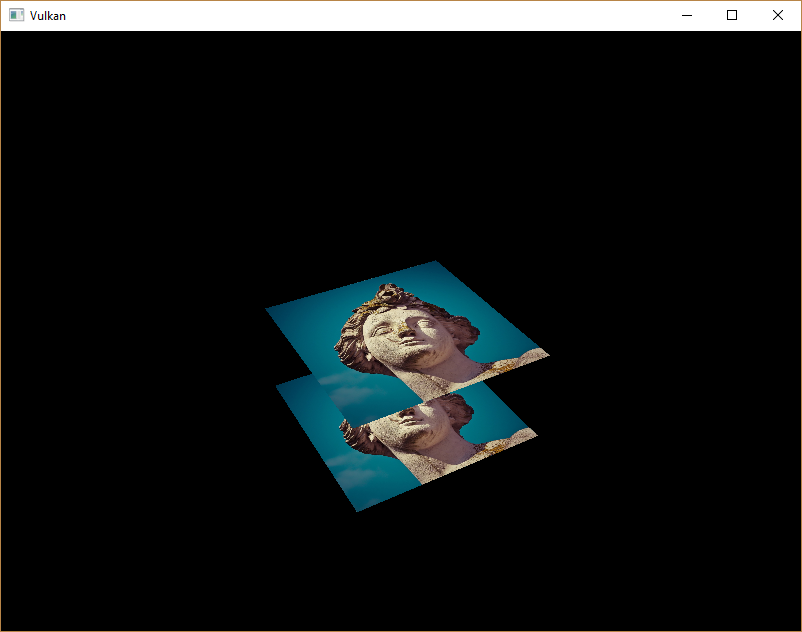
如果您现在运行程序,那么您应该看到几何体的片段现在已正确排序

处理窗口大小调整
当窗口大小调整以匹配新的颜色附件分辨率时,深度缓冲的分辨率应更改。扩展 recreateSwapChain 函数以在这种情况下重建深度资源
void recreateSwapChain() {
int width = 0, height = 0;
while (width == 0 || height == 0) {
glfwGetFramebufferSize(window, &width, &height);
glfwWaitEvents();
}
vkDeviceWaitIdle(device);
cleanupSwapChain();
createSwapChain();
createImageViews();
createDepthResources();
createFramebuffers();
}
清理操作应在交换链清理函数中进行
void cleanupSwapChain() {
vkDestroyImageView(device, depthImageView, nullptr);
vkDestroyImage(device, depthImage, nullptr);
vkFreeMemory(device, depthImageMemory, nullptr);
...
}
恭喜,您的应用程序现在终于可以渲染任意 3D 几何体并使其看起来正确了。我们将在下一章中尝试这一点,绘制一个纹理模型!
